インターンに初参加した話
Diary
#雑記
みなさんお久しぶりです。 つい先日、自分の初インターンシップとしてインターンシップに参加してきました。 今回はそれの内容と感想をだらだらと言っていきます。
参加したインターンシップはCyber Agentが 2020 年 9 月 26 日(土)と 27 日(日)の二日間に開催した**「2days Web フロント向け 開発型インターン ONLINE」**になります。 開発型インターンということで、ハッカソンのような形式でお題に沿った Web アプリを個人個人で作成してクオリティを競うといった形式になっていました。 集まった学生は全体で 24 名で、その中で最終的にトップ3を決めるといった中々アツいインターンシップでした(初インターンにしては刺激が強すぎた 🙄)。
お題
お題はインターンシップの一日目の最初に公開されました。
気になるお題は...(ドコドコドコ)
番組表
です。AbemaTV にもあるやつですね。 個人的にはもっと抽象的な感じだと思っていたので、びっくりしてました。 詳細(レギュレーション)はこんな感じになってました。
- 提供される API を使って作成すること
- 「番組一覧」と「番組詳細」は実装すること
- UI は自由
- デプロイまですること
そして、評価基準は次のようになります。
- アプリのクオリティ
- ユーザー目線の機能開発ができているか
- インターンを通してどれくらい挑戦・成長したか
ネタバレすると、この最後の評価基準に色々苦しめられました。 それでは一日目に行ってきましょう。
一日目
まずは『ユーザー目線の機能開発』ということで、番組表ってなんだっけというのを考えていきました。 時間がないので簡単に
- アプリの目的
- そもそも番組表の目的って?
- 取り入れたい技術・UI
- 使用する技術
を整理していきました。番組表の目的でいうと、「現在放送中の番組を確認できる」「どんなチャンネルがあるか確認できる」「見たい番組のチャンネル・時間を確認できる」とかですね。
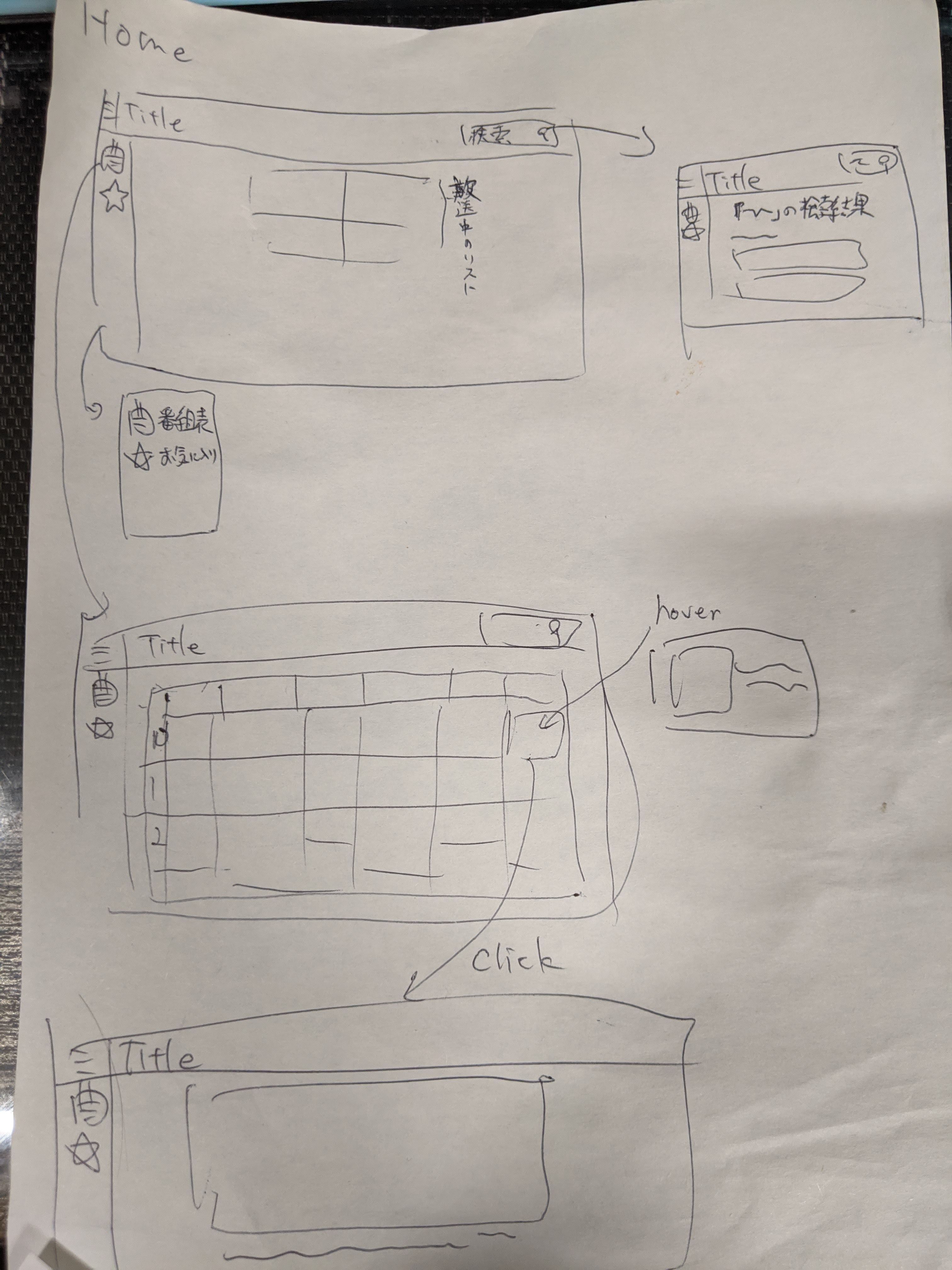
そして次に、最近バイトでも使用したペーパープロトタイピング(簡略 ver)を使って、UI を整理していきました。 時間があれば Adobe XD を使いたかったのですが、事前に二日間でアプリを作成する練習をしていたのもあってそんなことしてる暇はないと判断して紙でざっくり書いていきました。

まあこんな感じで開発を始めていきました。 午前 11 時 30 分からスタートして、この時点で約一時間経っていたと思います。
開発開始 🚀
Next.jsで開発を始めていったので、まず最初はPrettierやEslintとかの開発環境をこのサイト(Syakoo's Lab)のリポジトリから引っ張ってきました。
デプロイもハマるとまじで時間食うので、簡単なVercelを使って、最初にデプロイしました。
ここは(多分)みんなやってると思います。
今回挑戦することとして、インターンの一日前にちょっと勉強した**tailwindcss**を初投入するということにしていたので、tailwindcssの導入もここでやっていました。
そのあとは、サイトのレイアウトやロジック周りを作っていました。
逆に言うとそこまでしかできませんでした。
どこでハマったかというと、特にロジック周りですね。
API が提供されていたのでそれのエンドポイントをやっていたのですが、パスを入力すると型補間をしたレスポンスを返す Hooksをこちらも初投入のswrを使ってカスタムフック化していました。
🤔「これを挑戦したこととしてアピールすればよかった...」
TypeScript の型パズルの勉強をさぼってた仇がでたなと感じました。最終的にできた hooks もちょっと妥協しています(ペンディング中の型補間ができていない)。
という感じで一日目が終わりました。あと一日じゃ完成しないだろと感じてると思います。自分も相当焦ってました。 てことで、終了後の時間外に同じグループの人たちと作業の続きをして、レギュレーションを満たすところまでは終了することができました。
二日目
一日目でなんとかレギュレーションを満たすところまではいったので、個性を出すフェーズですね。 一日目の番組表を見直していた時に、
🙄「正直、ニュースとか他のところで見るし、興味のないジャンルは要らないなぁ」
という風に感じていたので、自分の好きなジャンルのみを表示する番組表を別で作成していくことにしていました。開発の内容は別に大したことをしていないので、もくもくと作っていたということだけ伝えておきます。
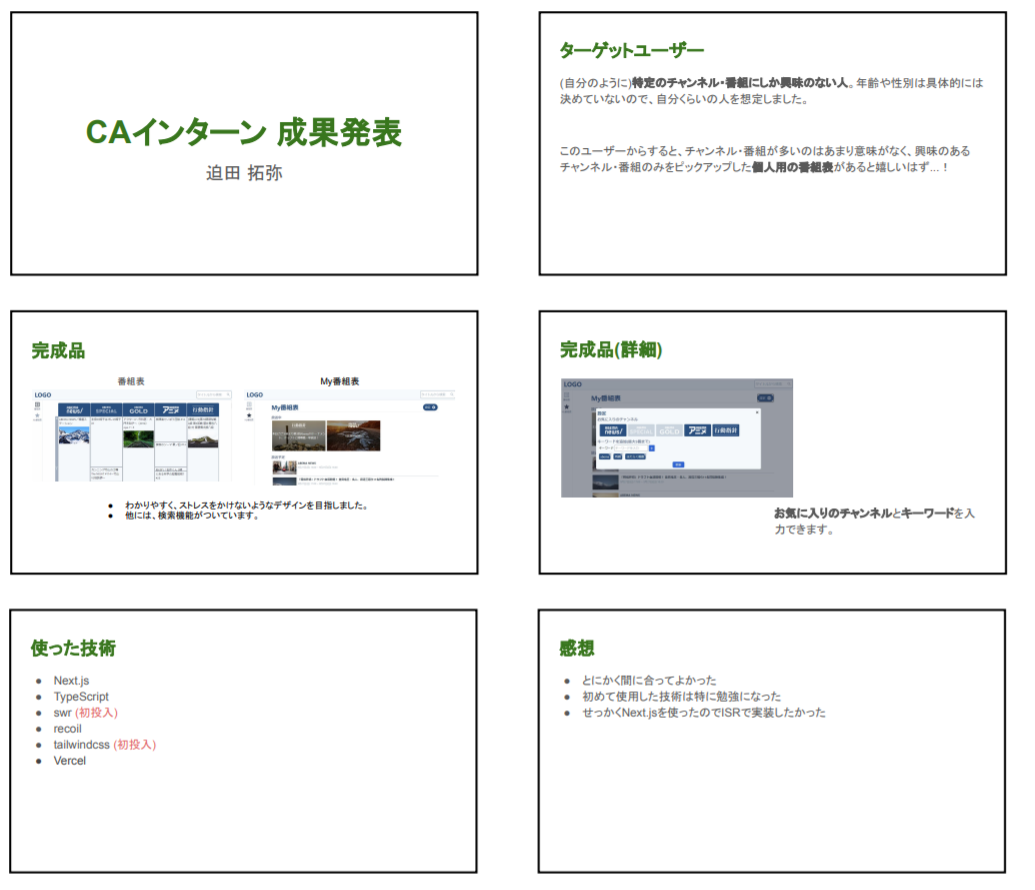
開発は時間ギリギリで終わることができました 🎉。あとはインターンシップの成果をスライドにまとめて発表会に挑みます。
発表会
みんなが思った以上に新しいことに挑戦している(例えばNuxt使っている人がReactつかって開発していたり)ことに驚きました。自分は保守的な考え方過ぎて、
🦐「さすがにフレームワーク変えてたら終わらんやろ」
と思って迷わずNext.jsを投入しましたが、それが甘かったように感じました。
終わらなくても挑戦することが大事だったらしく、機能は増やしていないけど新しい技術を使っている人達が表彰されていました(もちろんクオリティは高かった)。
個人的には、こんな短い時間にFigmaやJest、storybookを用いた開発をしている人達が一番"すごい"と感じました。
最終的な作品

最終的に使用した技術は以下のような感じです。
- Next.js
- TypeScript
- swr (初投入)
- recoil
- tailwindcss (初投入)
- Vercel
Next.jsとTypeScript、Vercelは上にも書いていますが、さすがに変えてたら終わらないと判断して最初から決めていました。
recoilは個人的にuseContextをいちいち書くのが時間かかると判断して決めました。
tailwindcssとswrに関しては今回挑戦した技術で、どちらも少し触ったことがありましたが実践では使ったことがなかったので使ってみました。
今回つかってみたことで、これらの技術の良し悪しをつかむことができる機会になりました。
感想
文の量でもわかると思いますが、非常に濃密な時間を過ごしました。楽しかったと疲れたという感情です。表彰の後にメンターさんから、「コードとかも見せてもらったけど、いろんな技術を使えてるからみんなすげーって言ってたよ!」みたいなことを言われました。自分はちょろいのでめちゃくちゃうれしかったです。敗因としては挑戦が足りなかったということでした。自分的には結構挑戦したつもりでしたが、もっと追い込むこともできたかもしれません。
また、このインターンシップで周りと比べて会社に関して全く知らなかったので勉強していかないとなと感じました。一つでもインターンシップに行けてよかったと思います。
メンターさんとグループのメンバーの方には非常に助けられました。ありがとうございました。m(__)m
おまけ
発表に使ったスライド(30 分クオリティ)