コンポーネントにおける各スタイリングライブラリの責務
Note
#設計
#React
React にはスタイリングライブラリの種類が様々あり、これが一番良いといったものがあるわけではなく、最終的には好みで決定される場面が多いかと思います。 しかし、これらのライブラリはそれが担うコンポーネントにおける責務が異なるため、あるライブラリでは使用される方法が他のライブラリではアンチパターンになり得るため注意が必要です。
そこで、ここではコンポーネントにおける責務を定義し、それらのどこを各スタイリングライブラリが担っているのかについて随時まとめていきます。
Preliminaries
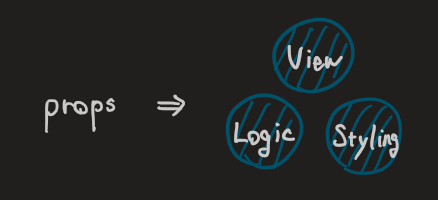
ここでは、Vue.js | Single-File Components を参考にして、コンポーネントは props を受け取り次の 3 つを果たす責務があると定義します:
- View - JSX.Element などの骨格の定義
- Logic - React Hook などの処理の定義
- Styling - View に当てる装飾の定義

styled-components

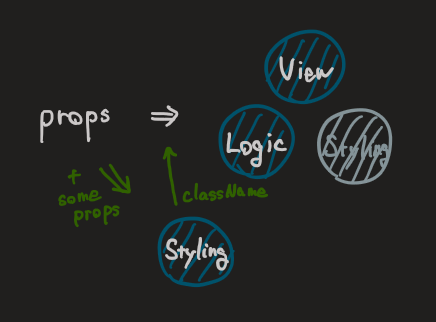
styled-components はコンポーネントをラップする形でスタイリングを決定するやり方であり、
具体的には、コンポーネントの props に新たに props を追加し、それらの値からスタイルを決定して className としてコンポーネントの props へスタイルに対応するクラス名を渡しています。
構造を見るに、styled-components におけるスタイリングの責務はコンポーネントの props に少し影響していることがわかります。
CSS Modules

CSS Modules は View のクラス名などの CSS Selector に紐づけてスタイリングをします。 あくまでスタイリングの指定は CSS ファイルなどで行い、View とのインターフェースに当たるのが CSS Selector になります。
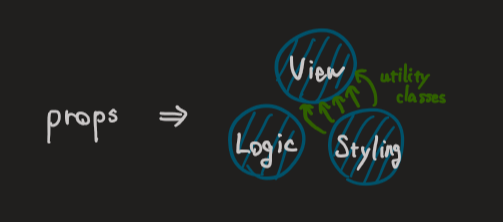
tailwindcss


tailwindcss は CSS Modules のようにクラス名を紐付けてスタイリングをしますが、その粒度が小さいため、スタイリングの責務がほとんど View に移ります。